ただ文字が羅列されているだけのブログでは味気がありません。
せっかく会心の記事を作っても、見栄えの悪いサイトだとそれだけで読む意欲は削がれてしまうものです。
記事のクオリティを上げることはもちろん大切なことですが、それと同じくらい、サイトのレイアウトを意識することも重要です。
幸いWP(ワードプレス)の機能を使えば、それほど労力を費やさなくても一定のレベルのサイトを構築することが可能です。
文字がズラッと並んでいるだけだとクリックできる場所がどこなのかも少し迷いますし、クリックポイントを明確にすることでサイト内の巡回率の増加、ユーザビリティの向上も期待できます。
そしてなんといっても自分のブログを手間暇かけてお洒落にカスタマイズしていくと愛着も増していきます。
ブログの運営ももっと楽しくなりますよ!
初心者のわたしが悩んだところは、細かく画像を付けて説明しているので安心して下さい。

ほとんどの作業を画像で説明しているので、初心者でも安心だよ。
【ボックスメニュー完成までの全体の流れ】
ボックスメニューの完成までの流れは大きく分けて3つ。
- 下準備・確認
- ボックスメニューの作成
- 作成したボックスメニュを配置
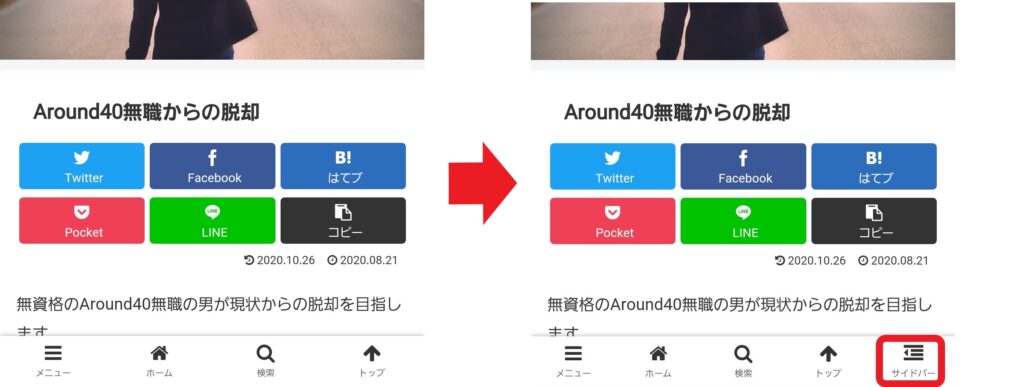
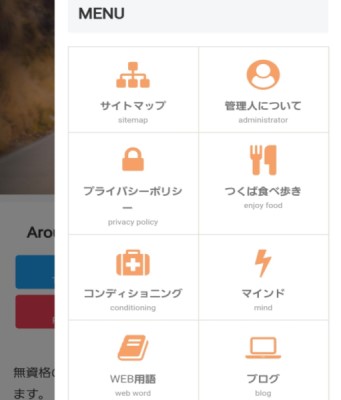
完成すると以下のようになります。

右側の画像のように「サイドバー」アイコンが表示されます。それをクリックすると….

このようなブロックメニューが出て来るようになります。

ブロックメニューが表示されるようになると、WEBサイト感が出てくるね!
ボタンもクリックしやすそうだ。
【下準備・確認】
アイコンに使用するページの作成
アイコンに用いるページ。
固定ページ(サイトマップやプライバシーポリシーなど)や投稿ページなどを用意して下さい。
アイコンの数は奇数よりも偶数の方が見栄えが良いものになると思います。
Font Awesomeの確認方法
今回ボックスメニューに使用するアイコンは「Font Awesome4」というサイトから拝借しています。
現在わたしが使用しているCocoonのバージョンは「2.3.0」です。
このバージョンの場合「Font Awesome 4」がデフォルトで設定されています。
ですのでこのページではこちらを使用した説明をしていきますのでご注意下さい。
使われている「Font Awesome」の確認方法ですが以下の通りになります。

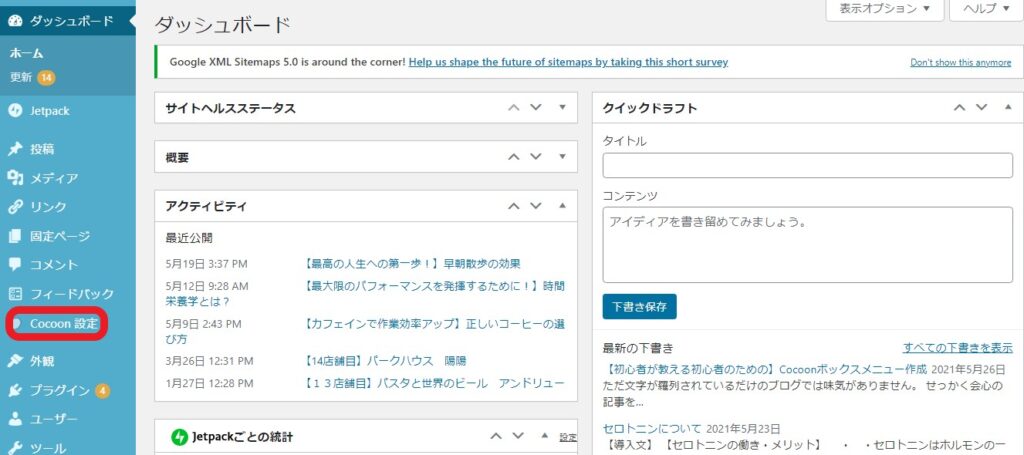
管理画面の「Cocoon設定」をクリック。

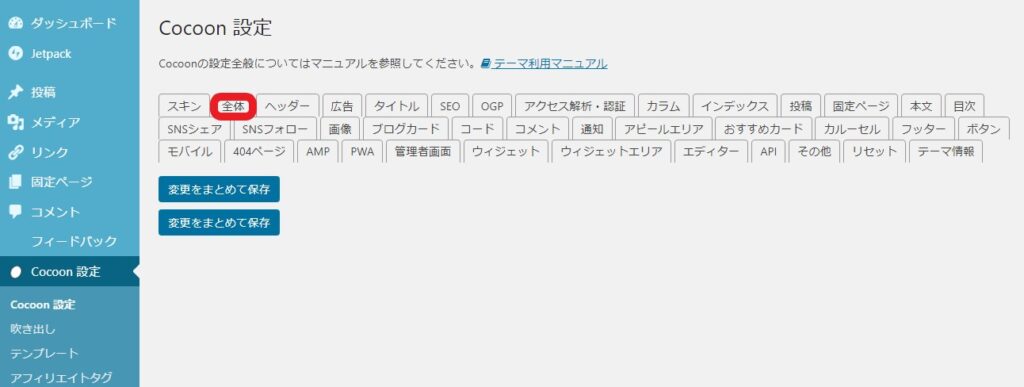
続いて「全体」をクリック。

ページを下にスクロールして行くと、サイトアイコンフォントの項目の「Font Awesome 4」にチェックが入っていることがわかります。

ページの途中で仕様の違いに気づいた場合、骨折り損になるかもしれないからね。
何事も事前準備はとても大切!
このページでは「Font Awesome 4」で話を進めて行くよ。
【ボックスメニューの作成】
ではここからは実際にボックスメニューを作っていきたいと思います。

道のりは長いのでマイペースに進めて行こう。
ボックスメニューの作成画面へ

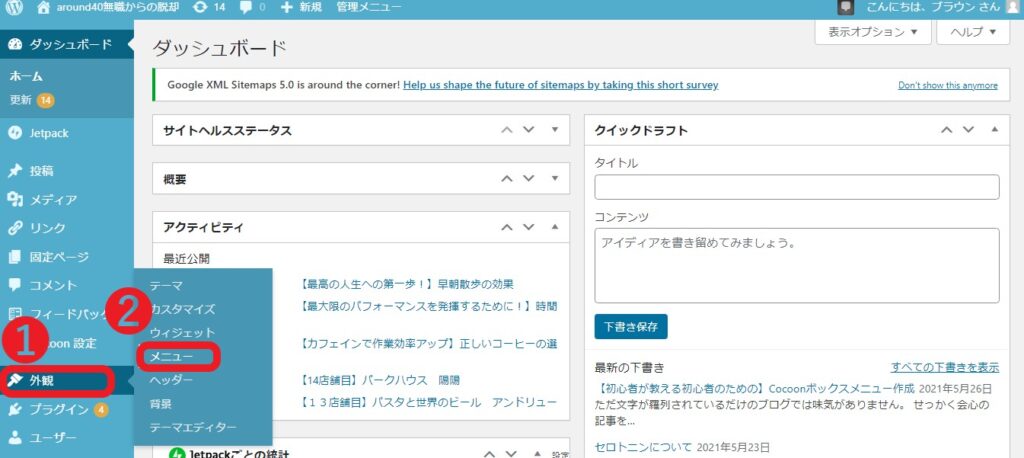
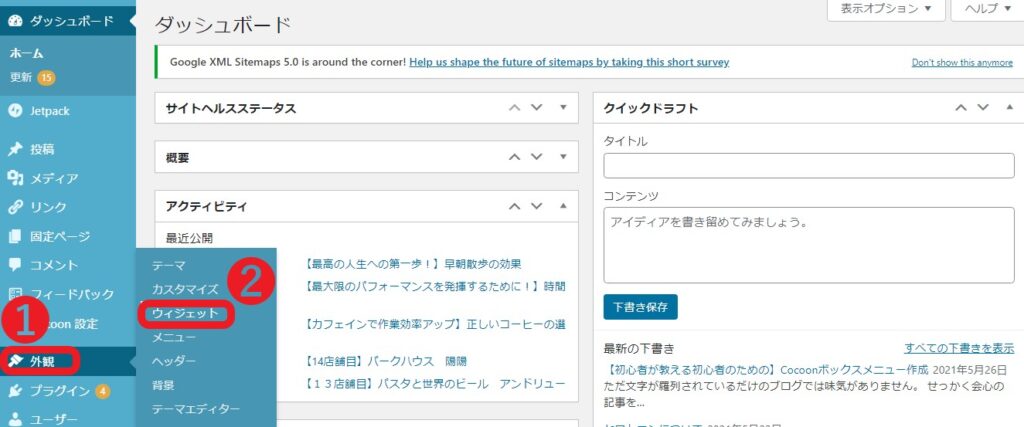
管理画面の左側にあるメニューの➊「外観」にカーソルを合わせ、サブメニューの➋「メニュー」をクリックする。

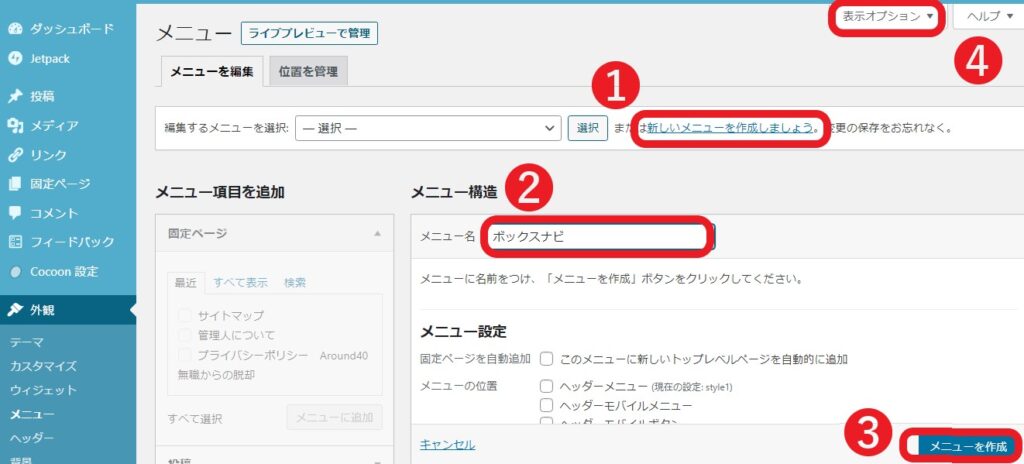
➊「新しいメニューを作成しましょう。」をクリック。
➋「メニュー名」に【ボックスナビ】と入力。こちらは任意の名前を入力してもらっても結構です。
➌「メニューを作成」をクリック。
➍「表示オプション」をクリック。

➊「CSSクラス」と➋「説明」の両方にチェックを入れます。
表示する項目を選んでいこう!

「メニュー項目を追加」の下にある項目の中から、ボックスメニューに追加したい項目を選びます。
ここではまず、「固定ページ」の「サイトマップ」を追加したいと思います。
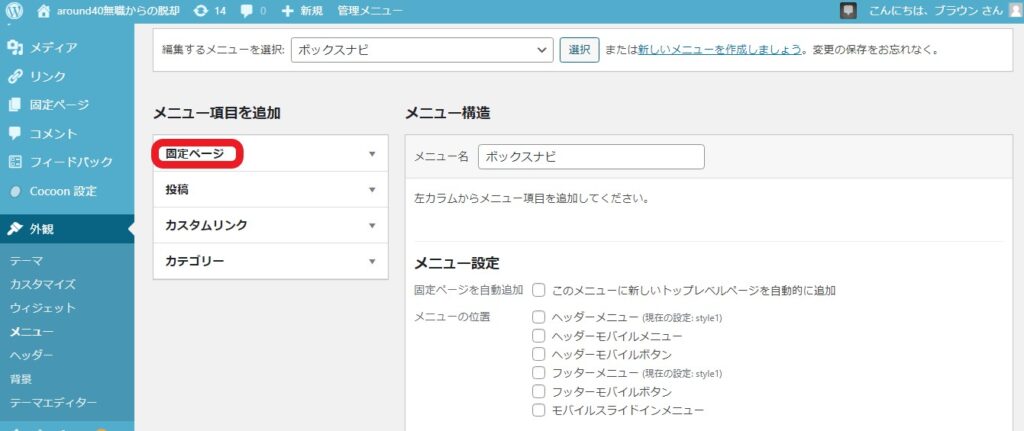
「固定ページ」をクリック。
すると「固定ページ」のドロップダウンメニューが表示されます。

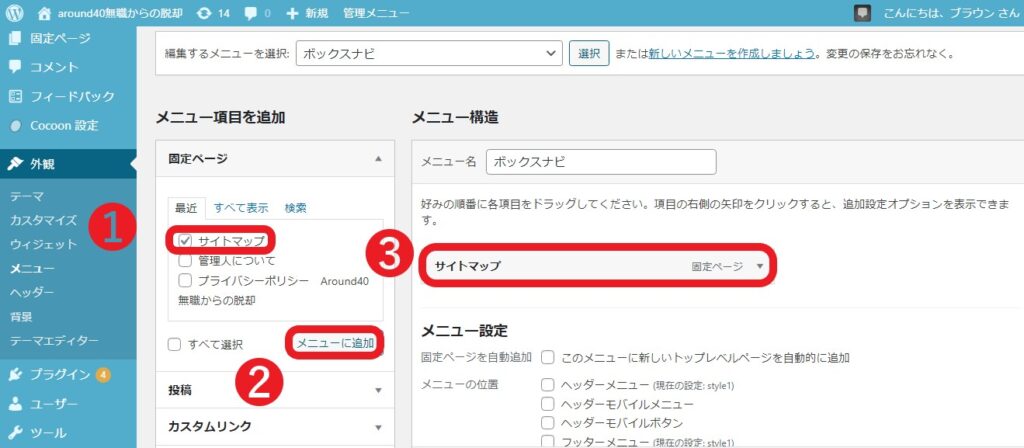
ドロップダウンメニューの➊「サイトマップ」にチェックを入れます。
➋「メニューに追加」をクリック。
すると右側の「メニュー構造」の中に➌「サイトマップ」の項目が追加表示されました。
この一連の作業を繰り返して、どんどんボックスメニューに表示したい項目を選んで行って下さい。


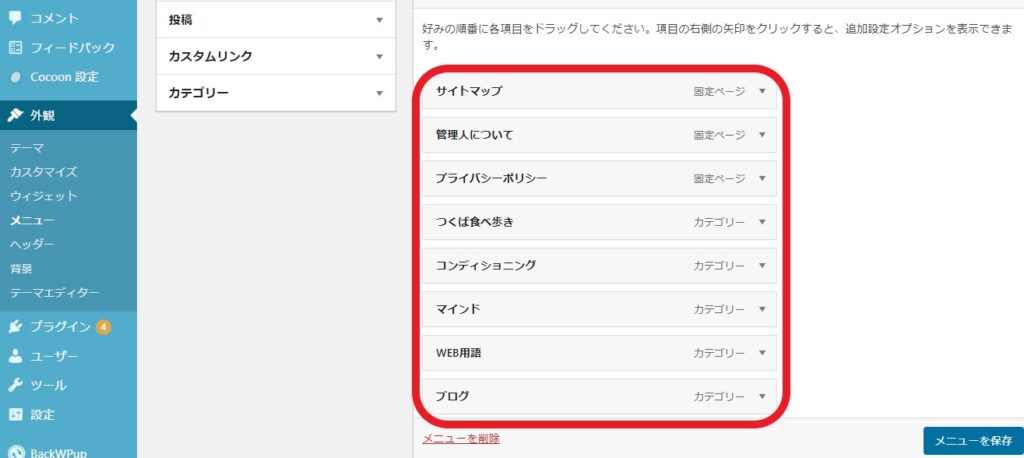
わたしは固定ページから「サイトマップ」「管理人について」「プライバシーポリシー」。
カテゴリーからは「つくば食べ歩き」「コンディショニング」「マインド」「WEB用語」「ブログ」の計8個を選んだよ。
各項目の設定を行っていこう!

次はそれぞれの項目の個別設定を行っていきます。
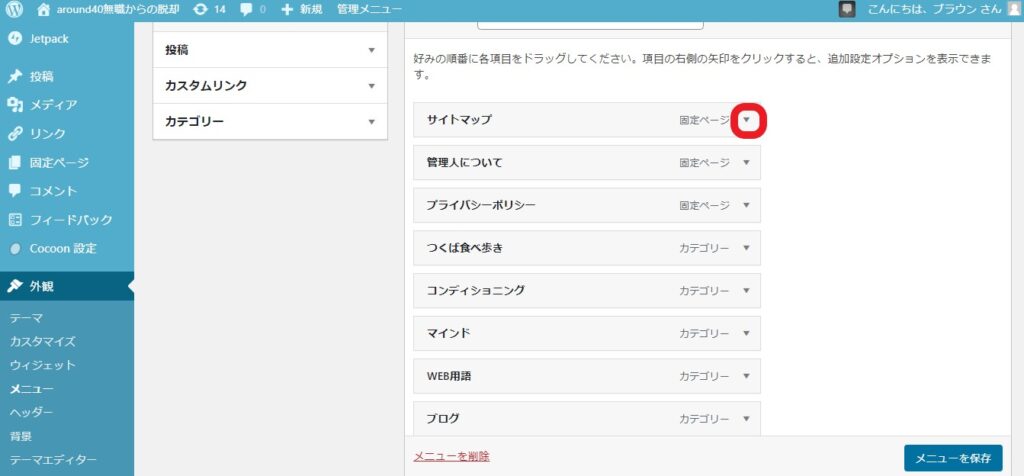
まずは「サイトマップ」の設定から。
「サイトマップ」の右端にある「逆三角形ボタン」をクリック。
「サイトマップ」のドロップダウンメニューが表示されます。

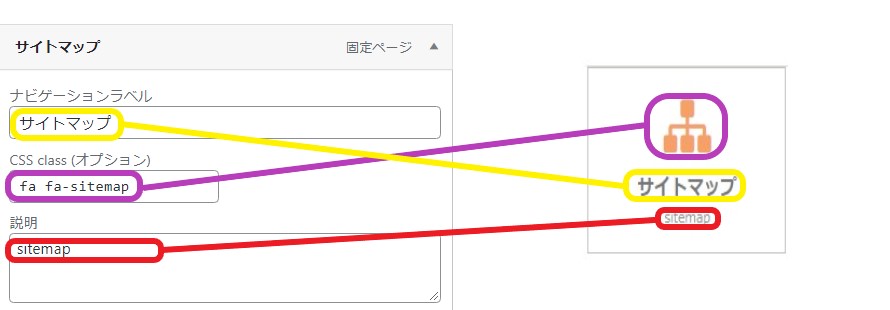
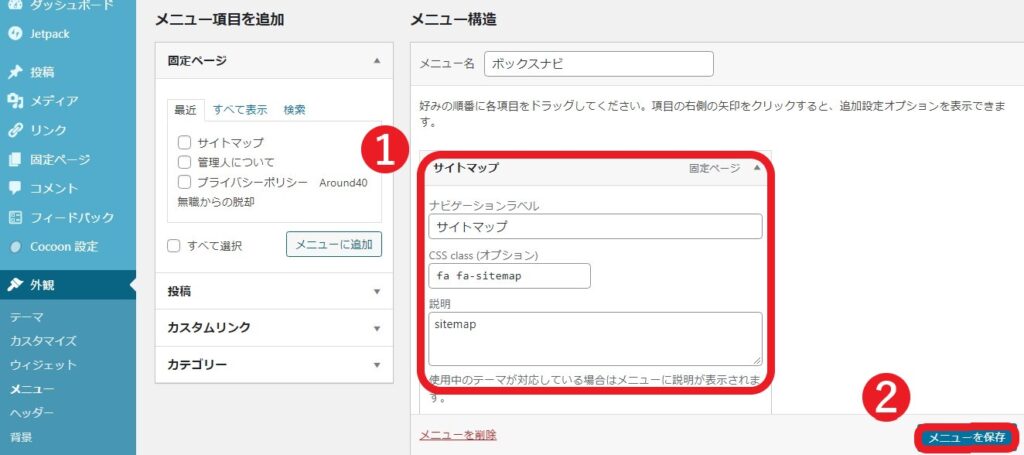
左側の「ナビゲーションラベル」「CSS class (オプション)」「説明」の3つの項目に入力したものが、右側の図のようにボックスメニューのボタンに反映されます。
「CSS class(オプション)」に入力する値は【Font Awesome 4】から拝借させていただきました。
こちらは商用利用も可能なアイコンを、なんと無料で提供してくれるサイトです。

ではここで一度、ボックスメニューの作成を小休止。
アイコンの選び方(Font Awesome 4)の説明に移ろうと思います。
Font Awesome 4 の使い方
英語から日本語への表示切替え

リンク先はこちら →【Font Awesome 4】
Font Awesome 4 のサイトは英語表記になっています。
でも日本語に切り替えることも出来るので安心して下さいね。
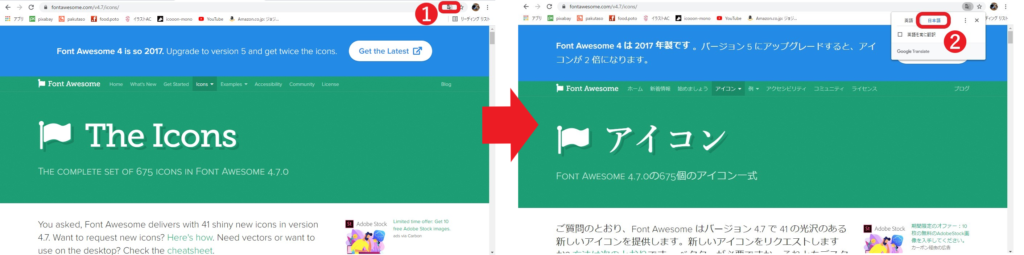
アドレスバーの右側にある➊のアイコンをクリック。
そしてドロップダウンメニューの「日本語」をクリックすると、上の画像のように英語から日本語へと表示が切り替わります。
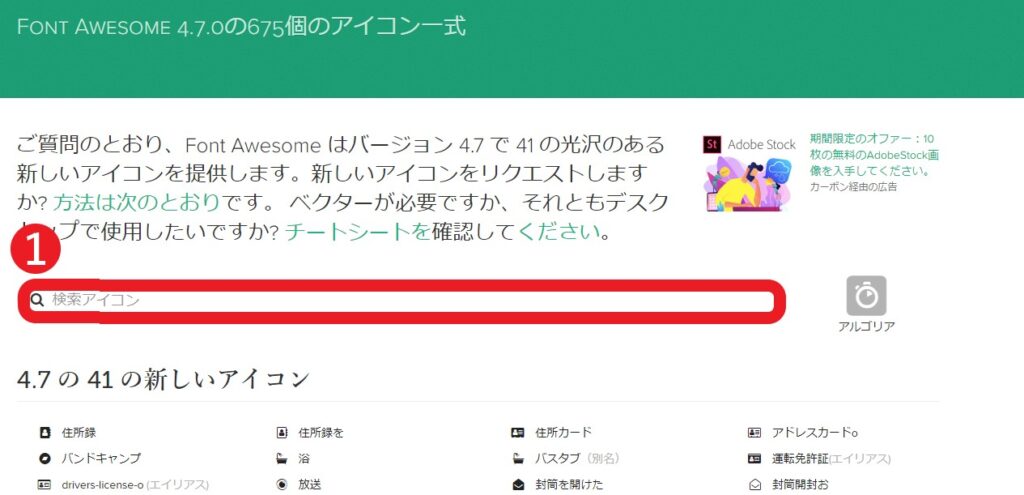
アイコンの検索方法

少し下にスクロールするとアイコンを検索する➊「検索バー」があります。
しかし日本語では検索ができない仕様のようですね。
ですので検索バーを利用するのであれば思いつく簡単な英単語を入力してみて下さい。
英語に不安がある方は、そのまま下にスクロールしてお気に入りのアイコンを探してみて下さいね。

時間に余裕のある時に、じっくり見るのも面白いと思うよ!
CSS class(オプション)の設定方法
では実際にどのようにしてアイコンを使うのかを説明していきます。

この「サイトマップ」アイコンを例に解説しますね。

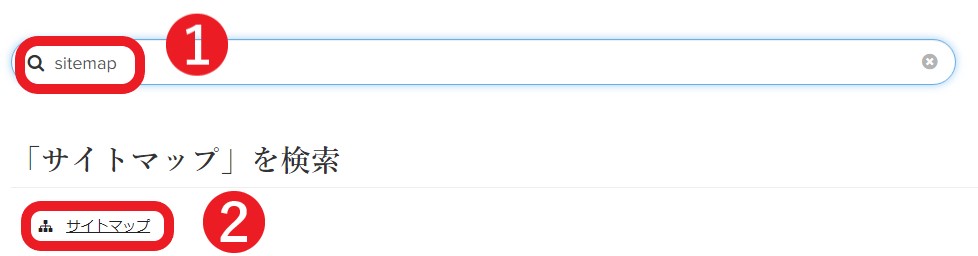
検索バーに➊「sitemap」と入力します。
すると➋「サイトマップ」が表示されますのでこちらをクリック。

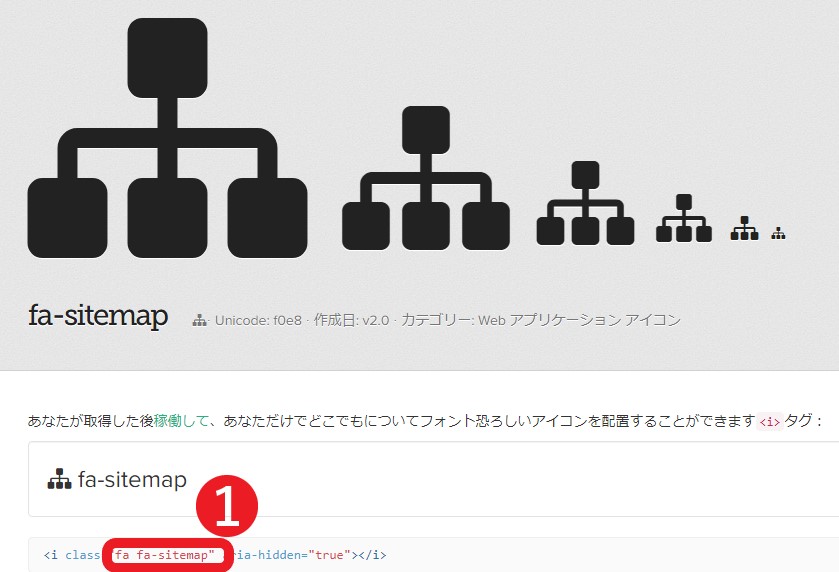
上の画像のページに移動すると思います。
アイコン画像の下の方にある、クラス名➊「fa fa-sitemap」と赤字で記載されている部分をコピーしてください。
それをサイトマップの設定画面の「CSS class (オプション)」に貼っていただければ終了です。

アイコンの数が多いので目的のものを探すのは少し面倒かな。
でも好みのものが見つかると嬉しい!
ボタンの顔になる部分なのでしっかり選ぼうね。
作業自体はとても簡単だよ。
ボックスメニュー作成方法・仕上げ

無事に「CSS class(オプション)」の入力は済みましたか?
では最後の仕上げ。
➊「サイトマップ」の3つの項目を埋めたら➋「メニューを保存」をクリック。
途中でデータが消えると面倒なので、データの保存はマメに行いましょう。
こんな感じで他のすべての項目の設定も行っていきます。
これでボックスメニューの作成は終了です。

ボックスメニューの作成はここまで。
次からは作ったボックスメニューを配置していくよ。
その前にちょっと一息つこう!
【作成したボックスメニューを配置】
ここからは作ったボックスメニューをウェブサイトに設置していきます。

管理画面の左側のメニューにある➊「外観」にカーソルを当て、サブメニュー➋「ウィジェット」をクリック。

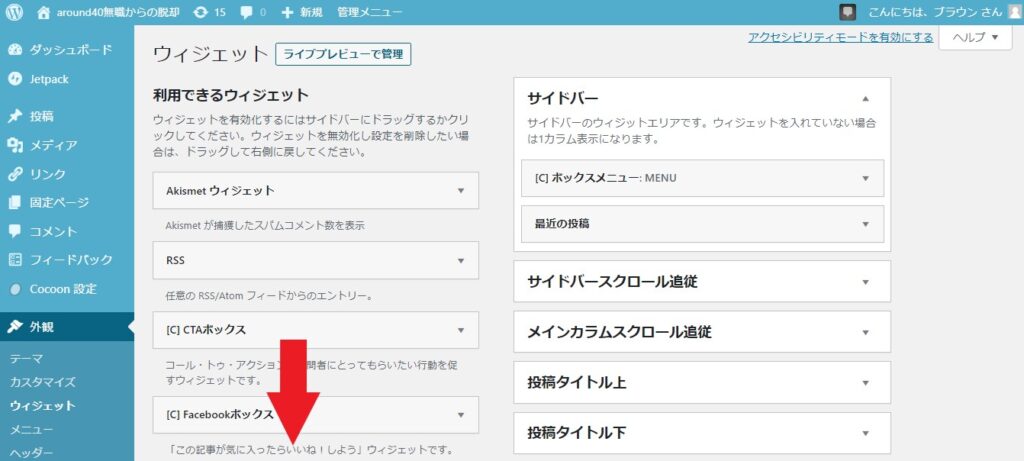
「利用できるウィジェット」のところを下側にスクロールしていくと「[C]ボックスメニュー」の項目があります。

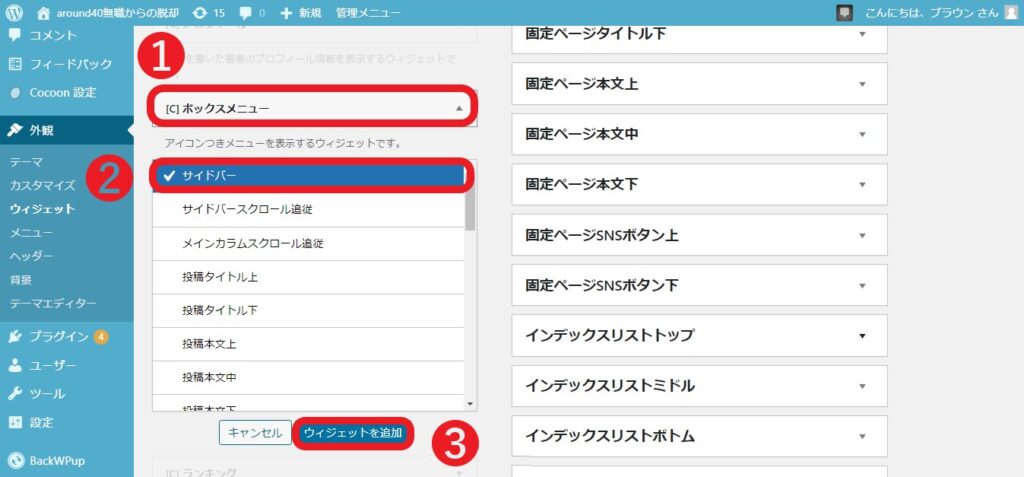
➊「[C]ボックスメニュー」をクリックするとドロップダウンメニューが表示されるので、➋「サイドバー」にチェックを入れ、➌「ウィジェットを追加」をクリック。
上側にスクロールして元の位置に戻る。

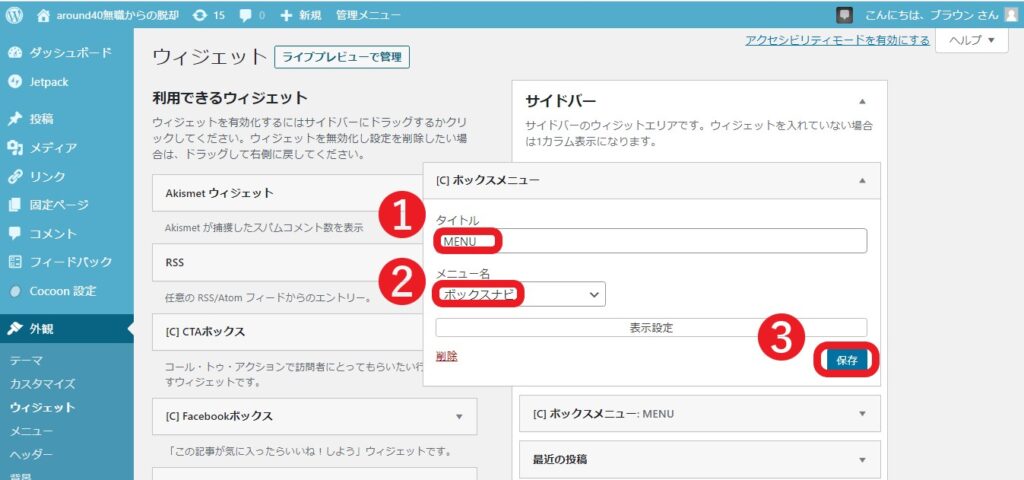
すると右側の「サイドバー」のところに「[C]ボックスメニュー」が追加されているので、➊「タイトル」に“MENU”、➋「メニュー名」には作成した“ボックスナビ”を選択。そして➌「保存」をクリック。
以上で終了になります。

長い時間、お疲れ様!
最後まで読んでくれてありがとう!!



コメント